div内字与字间距是否能够用CSS代码实现?
答案:可应用css实现div字间距布局。CSS字间距的单词代码:letter-spacing
1、语法:
letter-spacing:3px —— 设置装备摆设对象字间距为3px隔绝距离。
2、对悉数div设置装备摆设匹敌字间距
div{letter-spacing:2px}如许即设置装备摆设HTML中全部div标签内字与字之间都对抗为2px间距离。
3、针对指定div 字间距的设置装备摆设
.zjj{letter-spacing:4px}
这样CSS决议器指定加class=zjj的对象内翰墨设置字间距为4px,div、p、span、h1等标签都也许运用class设置装备摆设对象内字间距。
4、div实例代码
div对象内字间距设置实例 CSS5
.sli{ letter-spacing:3px}
这里div内笔墨间距畸形
这里div应用class=sli配置letter-spacing:3px名目,以是字间距为3px以上html css实例代码或许直接拷贝复制运用,观测实例功效。
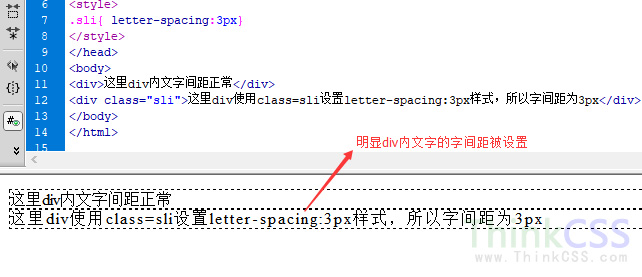
5、div实例截图

css胜利配置div字间距实例截图
总结:举一反三,岂论是div内照旧p、span、h1、h2、h3、li、em等html标签都或是设置装备摆设其内字体间距。